Cristalab |
- Curso de programación de apps iPhone y Android en Bogotá y México
- Listado con paginación en jsp con AJAX y SQL SERVER
- Perforar objetos en Blender 3D con el modificador Boolean
- Dibujar bocas para Lip-sync en Flash
| Curso de programación de apps iPhone y Android en Bogotá y México Posted: 16 Apr 2012 06:40 AM PDT Este fin de semana será el Curso de desarrollo de apps para iPhone y Android en Bogotá y el 11 y 12 de mayo, este mismo curso estará en Ciudad de México. Un curso donde aprenderás las tecnologías con las que se crean aplicaciones móviles compatibles con iPhone, Android y iPad (Y hasta Blackberry si te interesa lo retro). Apps como Wikipedia, Machinarium y hasta Angry Birds para Facebook han sido creadas con los lenguajes que verás en el curso.  ¿Qué necesito para ir a estos cursos?Saber programar y querer crear apps para poder vender (o regalar) en la App Store de Apple o en el Google Play Store de Android. No necesitas más que los conocimientos básicos de programación. Obviamente, si tienes teléfonos o tablets, lleva todo el hardware que quieras para probar. El curso de Bogotá es este fin de semana, 20 y 21 de abril. Con un valor de $440.000 pesos. El curso de México DF es el 11 y 12 de mayo. Con un valor de $2.900 pesos.  Ambos cursos pueden pagarse con tarjeta de crédito, Paypal o deposito bancario. Y hay descuentos si vas en grupo, llamando al teléfono de cada curso. Si tienes más de 100 clabLevel en Cristalab, puedes ir gratis llevando a alguien más. Sólo mandas un mail a cursos@cristalab.com y tendrás tu entrada. |
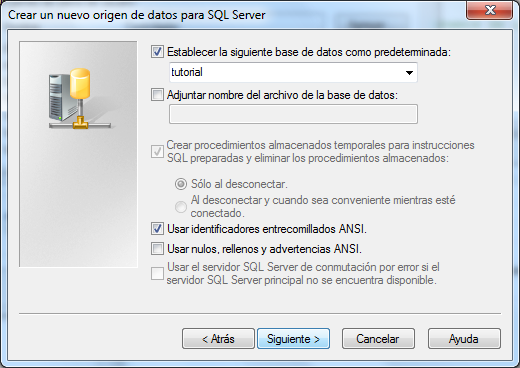
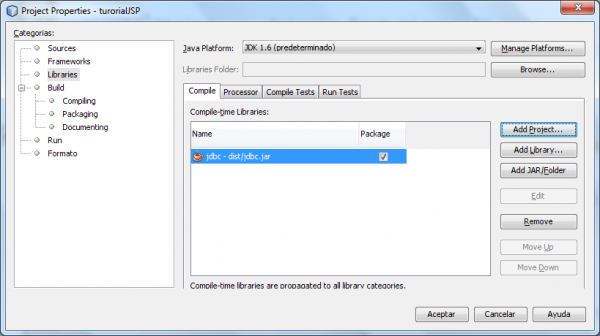
| Listado con paginación en jsp con AJAX y SQL SERVER Posted: 16 Apr 2012 02:13 AM PDT Hola a todos, hoy traigo un tutorial básico de un listado de registros de una Base de Datos en SQL Server 2008 utilizando jsp, jquery y css3. El listado se hace mediante procedimientos almacenados, así que veremos en primer lugar como podemos conectarnos a sql server 2008 desde jsp y como invocar a un procedimiento almacenado con parámetros desde jsp, y mostraremos los resultados utilizando la tecnología AJAX ( Jquery) y modificaremos el estilo para darle una mejor apariencia utilizando css3… así que manos a la obra.  Crear una Base de Datos en sql ServerEn primer lugar lo que vamos a hacer es crear nuestra base de datos en sql server 2008, preferiblemente utilizando autenticación sql Server; así que escribimos en el analizador de consultas lo siguiente: Código : create database tutorial go use tutorial go Creamos la tabla CategoriaProductos: Código : create table CategoriaProductos ( CodigoCategoriaProductos int not null identity(1,1), DescripcionCategoriaProductos varchar(50) not null, EstadoCategoriaProductos int constraint clavecategoria primary key (CodigoCategoriaProductos) ) go Creamos la tabla Productos con referencia a la tabla CategoriaProductos: Código : create table Productos ( CodigoProductos int not null identity(1,1), CodigoCategoriaProductos int , DescripcionProductos varchar(50) not null, PrecioProductos decimal(9,2), SotckProductos int, EstadoCProductos int constraint claveproductos primary key (CodigoProductos), constraint claveforaneaproductos foreign key (CodigoCategoriaProductos) references CategoriaProductos(CodigoCategoriaProductos) ) go Y debería quedarnos de esta manera:  Una vez que hemos creado nuestras tablas, procedemos a llenarlas de algunos registros. Insertamos algunos registros en la tabla CategoriaProductos: Código : insert into CategoriaProductos values('Bebidas',1) insert into CategoriaProductos values('Lacteos',1) insert into CategoriaProductos values('Cereales',1) Para ver los registros que acabamos de insertar en la tabla CategoriaProductos: Código : select * from CategoriaProductos go  Ahora insertamos algunos registros en la tabla Productos: Código : insert into Productos values(1, 'Inka Kola 2 Lts',3.5, 200,1) insert into Productos values(1, 'Pepsi 1 Lt.',3, 100,1) insert into Productos values(2, 'Leche Pura Vida',2.5, 400,1) insert into Productos values(2, 'Leche Anchor',2, 200,1) insert into Productos values(2, 'Leche Gloria deslactozada',3, 100,1) insert into Productos values(3, 'Arroz Paisana 1 Kg.',3.5, 50,1) insert into Productos values(3, 'Arroz Costeño 1Kg.',3, 50,1) insert into Productos values(3, 'Cereales Angel 1Kg.',4, 50,1) Ahora vemos los registros que acabamos de ingresar: select * from Productos  Ahora pasamos a crear el procedimiento almacenado que me lista los Productos: Código : create procedure sp_gen_s_productos @RegistrosAMostrar int, @RegistrosAEmpezar int as SELECT TOP (@RegistrosAMostrar)* FROM ( select p.CodigoProductos as codigo, p.DescripcionProductos as descripcion,cp.DescripcionCategoriaProductos as categoria, p.PrecioProductos as precio,p.SotckProductos as stock, ROW_NUMBER() OVER (ORDER BY p.CodigoProductos ) AS num from Productos p inner join CategoriaProductos cp on p.CodigoCategoriaProductos=cp.CodigoCategoriaProductos ) AS a WHERE num > @RegistrosAEmpezar Para probar lo ejecutamos: Código : exec sp_gen_s_productos 3,0 Nos debe salir lo siguiente:  Crear un proyecto jspComo entonces ya creamos nuestra base de datos con las tablas correspondientes para el ejemplo, ahora procedemos a crear un proyecto jsp en la IDE que utilizaremos para este ejemplo , que es Net Beans. Ustedes pueden utilizar la que gusten pero el proyecto tendrá la siguiente estructura:  Los resaltados con amarillo, son los directorios y archivos que debemos crear, como sabemos en netbeans , el resto de archivos se crea por defecto, así que para crear el proyecto en Net Beans nos vamos a la ficha archivo, click en Proyecto nuevo, en categorías seleccionamos Java Web y Proyectos seleccionamos Web Application, click en siguiente y colocamos un nombre a nuestro proyecto y lo guardamos en la ruta que deseemos, click en siguiente y luego en terminar. Para empezar a crear nuestros directorios damos click derecho sobre la carpeta Web Pages, luego click en nuevo y luego en carpeta y así vamos creando las carpetas hasta tener la estructura de la imagen anterior, luego en la carpeta CSS hacemos click derecho y elegimos la opción nuevo y luego elegimos Hoja de estilo en cascada (CSS) y le ponemos de nombre estilo. Una vez que hemos hecho esto, el siguiente paso es descargarnos el archivo de jquery aquí, ojo, si descargan una versión distinta a la que yo utilicé, sólo tienen que cambiar la referencia en el index por la versión que ustedes hayan descargado. Hasta hoy la última versión es jquery-1.7.2.min.js, entonces ese archivo lo descargamos y copiamos a la carpeta js de nuestro proyecto. Asimismo también damos click derecho en la carpeta js y elegimos nuevo, luego elegimos archivos de Java Script y lo llamamos funciones. Para tener toda la estructura lista y empezar con el proceso, descargamos la siguiente imagen y la copiamos en la carpeta images. Una vez que hemos hecho todo lo anterior procedemos a descargar el proyecto que necesitamos para conectarnos y donde están los métodos de consulta a la Base de datos, así como también el driver necesario para conectarme a SQL SERVER 2008. Podemos descargarlo aquí, descargamos y descomprimimos las dos carpetas en la carpeta raíz de nuestro proyecto. En el explorador de windows copiamos las dos carpetas driver sql y jdbc y debe ver así:  Ahora en el Net Beans nos vamos a abrir proyecto y seleccionamos el archivo jdbc de la carpeta de nuestro proyecto:  …y hacemos click en abrir proyecto. Doble click en el archivo ConectaDB.java del proyecto jdbc y cambiamos los parámetros necesarios para conectarnos: el primer parámetro driver, es la regla del driver que utilizaremos para conectarnos que lo agregaremos después, el segundo la cadena de conexión que para este caso será mediante un dsn que crearemos luego de nombre dsnProductos, lo siguiente es el usuario de sql y luego su contraseña. Una vez que hemos modificado estos valores hacemos click derecho en el proyecto jdbc y elegimos limpiar y construir: Ahora vamos a crear el dsn de usuario que nos permitirá conectarnos a la base de datos, para esto nos vamos a panel de control:  En el panel de control donde dice ver por, seleccionamos iconos pequeños y luego elegimos la opción Herramientas Administrativas.  Luego elegimos la opción Origenes de Datos ODBC.  Y se abre la siguiente pantalla:  damos click en agregar:  seleccionamos sql server y click en finalizar  Escribimos en nombre del dsn, una descripción y el servidor , para este caso local y click en siguiente:  Escribimos nuestro usuario de sql server y la contraseña y click en siguiente:  Seleccionamos la db a la cual nos queremos conectar y click en siguiente:  Click en finalizar.  Click en probar origen de datos.  Si todo estuvo bien sale esta imagen, click en aceptar.  Como vemos nuestro DSN de usuario(dsnProductos) ha sido creado. Lo siguiente que vamos a hacer es agregar el proyecto jdbc y la librería para conectarnos a sql server a nuestro proyecto turorialJSP, entonces click derecho en el nombre del proyecto y elegimos propiedades.  Click en libraries.  Click en add project para agregar el proyecto jdbc.  Seleccionamos el proyecto jdbc que hicimos las modificación de conexión y que está dentro de nuestro proyecto tutorialJSP y le damos click en Agregar al proyecto archivos JAR.  Aquí ya aparece el proyecto jdbc agregado ahora hacemos click en add library.  Click en crear.  Le ponemos en nombre mssql_conect y hacemos click en aceptar.  Click en agregar archivo JAR/Carpeta.  Buscamos el archivo sqljdbc4 que está dentro de la carpeta driver sql en la carpeta raíz de nuestro proyecto tutorialJSP y le damos click en Agregar archivo JAR/Carpeta.  Click en Aceptar.  Como se creo la librería de nombre mssql_conect, ahora hacemos click en añadir biblioteca.  Click en aceptar.  Si desplegamos la carpeta libraries de nuestro proyecto vemos las librerías que acabamos de agregar. Ahora que ya tenemos nuestras librerías necesarias ya agregadas, procedemos a programar cada uno de los archivos, empezaremos programando el archivo estilo.css de la carpeta css que nos va a permitir mejorar la apariencia de nuestra página: estilo.css Código : body { background-color:#F2F2F2; font-family: verdana,arial; font-size: 14px; } a{ color:#DF7401; text-decoration: none; } a:hover{ color:#FFFF00; } #bienvenida { background-color: #F5F6CE; border: 1px solid #FFBF00; border-radius:5px; color:#FF8000; margin: 0px auto; padding:10px 0 0 0; text-align: center; } #menu{ background: #00BFFF; border:1px solid #01A9DB; border-radius: 5px; border-bottom-right-radius: 100px; border-bottom-left-radius: 100px; height: 50px; margin:0 auto; width:50%; -webkit-border-radius: 5px; -webkit-border-bottom-right-radius: 100px; -webkit-border-bottom-left-radius: 100px; -moz-border-radius: 5px; -moz-border-radius-bottomright: 100px; -moz-border-radius-bottomleft: 100px; } li{ color:#fff; cursor:pointer; font-size:15px; float:left; list-style: none; margin-left: 40px; } li:hover { color:#F4FA58; font-weight: bold; } #contenedor{ background-color:#fff; border:1px solid #BDBDBD; margin: 20px auto; min-height: 300px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; width: 70%; text-align: center; } .paginadoractivo{ padding:5px 10px 5px 10px; font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; font-size:14px; background-color:#F5DAA0; color:#000000; border:0.5px solid #000000; cursor:pointer; } .paginador{ padding:5px 10px 5px 10px; font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; font-size:14px; background-color: #E7F7FF; color:#000000; border:0.5px solid #333333; cursor:pointer; } .paginador:hover{ padding:5px 10px 5px 10px; font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; font-size:14px; background-color:#73ADD6; color: white ; border:0.5px solid #333333; cursor:pointer; } .tablita { font-size: 12px; width:90%; text-align: left; margin:0 auto; border: 1px solid #E6E6E6; border-collapse: collapse; font-family: "Trebuchet MS", Arial, sans-serif; color: #ffffff; } .tablita caption { font-size: 16px; font-weight: normal; padding: 5px; /* background: #73ADD6 url('../images/fon_perfil.gif') repeat-x;*/ border-right: 1px dotted #06C ; background: #084B8A; color: #FFFFFF; -webkit-border-top-left-radius: 10px; -webkit-border-top-right-radius: 10px; -moz-border-radius-topleft: 10px; -moz-border-radius-topright: 10px; border-top-left-radius: 10px; border-top-right-radius: 10px; } .tablita th { font-size: 13px; font-weight: normal; padding: 5px; /* background: #73ADD6 url('../images/fon_perfil.gif') repeat-x;*/ border-right: 1px dotted #06C ; background: #084B8A; color: #FFFFFF; } .tablita td { padding: 4px; color: #086A87; } .tablita tfoot tr td { font-size: 12px; color: #ffffff; } .tablita tbody tr:hover td { /* background: #FCFDFE; */ color:saddlebrown; background: #E0F8F7; }Ahora procederemos a codificar nuestro archivo Index: index.jsp Código : <%@page contentType="text/html" pageEncoding="UTF-8″%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8″> <link rel="stylesheet" href="css/estilo.css" media="all"> <script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/funciones.js"></script> <title>JSP Page</title> </head> <body> <div id="bienvenida"> <h2>Bienvenidos a este tutorial JSP- MSSQL SERVER 2008 – JQUERY -CSS</h2> </div> <div id="menu"> <ul> <li>Inicio</li> <li onclick="listaproductos()">Listado</li> <li>Registro</li> </ul> </div> <div id="contenedor" > <h3>Aqui se mostrara el listado de productos</h3> <img src="images/admiracion-300×300.jpg"> </div> </body> </html>  Ahora procedemos a codificar el código de la función listarProductos en el archivo funciones.js que se encuentra en la carpeta js de nuestro proyecto: funciones.js Código : function listaproductos(pagina){ var rnd = Math.random()*11; $.post("lib/listado.jsp",{ rnd:rnd, pagina:pagina },function(data){ $("#contenedor").html(data); }); } Por último codificamos el archivo jsp que nos realiza el listado y el que recibe la variable pagina por el método post en jquery, este archivo se encuentra en la carpeta lib de nuestro proyecto: listado.jsp Código : <%– Document : listado Created on : 31/03/2012, 02:28:29 PM Author : Jose Garcia –%> <%@ page import="java.util.Vector, jdbc.*" %><!– Nos permite utilizar metodos del proyecto jdbc con la clase sql.java –> <%@page contentType="text/html" pageEncoding="UTF-8″%> <% out.println("<br><br>"); out.println("<table class='tablita'>"); out.println("<caption>LISTADO DE PRODUCTOS</caption>"); out.println("<tr>"); out.println("<th>Codigo</th>"); out.println("<th>Producto</th>"); out.println("<th>Categoria</th>"); out.println("<th>Precio</th>"); out.println("<th>Stock</th>"); out.println("</tr>"); out.println("<tbody>"); int RegistrosAMostrar=4; int PaginasIntervalo=3; int RegistrosAEmpezar=0; int PagAct = 1; String pag = request.getParameter("pagina"); if (pag==null || pag==""){ RegistrosAEmpezar=0; PagAct=1; }else{ RegistrosAEmpezar=(Integer.valueOf(pag).intValue()-1)* RegistrosAMostrar; PagAct=Integer.valueOf(pag).intValue(); } %> <% Vector productos = Sql.consulta("exec [sp_gen_s_productos] @RegistrosAMostrar='"+RegistrosAMostrar+"',@RegistrosAEmpezar='"+RegistrosAEmpezar+"'");//nos permite ejecutar un sp con parametros para la paginacion for (int fils = 1; fils < productos.size(); ++fils) { //recorre el vector productos con los resultados del metodo Sql.consulta String[] unaFila = (String[]) productos.get(fils); %> <tr id="grid"> <!– voy imprimiendo los resultados en la tabla–> <td id="formnuevo"><%=unaFila[0]%></td> <td id="formnuevo"><%=unaFila[1]%></td> <td id="formnuevo"><%=unaFila[2]%></td> <td id="formnuevo"><%=unaFila[3]%></td> <td id="formnuevo"><%=unaFila[4]%></td> </tr> <% } %> <% String NroRegistros = Sql.getCampo("select count(*) from Productos p " + " inner join CategoriaProductos cp on p.CodigoCategoriaProductos=cp.CodigoCategoriaProductos");// obtengo la cantidad de registros actuales int PagAnt=PagAct-1; int PagSig=PagAct+1; double PagUlt=Integer.valueOf(NroRegistros).intValue()/RegistrosAMostrar; //calculo cuantas paginas tendra mi paginacion int Res=Integer.valueOf(NroRegistros).intValue()%RegistrosAMostrar; if(Res>0){ PagUlt=Math.floor(PagUlt)+1; } out.println("</tbody>"); out.println("</table><br />"); //principio del paginador out.println("<div style='width:300px; float:right'>"); if(PagAct>(PaginasIntervalo+1)) { out.println("<a onclick=listaproductos('1′); class='paginador'><< Primero</a>"); out.println(" "); } for ( int i = (PagAct-PaginasIntervalo) ; i <= (PagAct-1) ; i ++) { if(i>=1) { out.println("<a onclick=\"listaproductos('"+i+"')\" class='paginador'>"+i+"</a>"); out.println(" "); } } out.println("<span class='paginadoractivo'>"+PagAct+"</span>"); out.println(" "); for ( int i = (PagAct+1) ; i <= (PagAct+PaginasIntervalo) ; i ++) { if(i<=PagUlt) { out.println("<a onclick=\"listaproductos('"+i+"')\" class='paginador'>"+i+"</a>"); out.println(" "); } } if(PagAct<(PagUlt-PaginasIntervalo)) { out.println("<a onclick=\"listaproductos('"+PagUlt+"')\" class='paginador'>Ultimo >></a>"); } out.println("</div>"); //fin del paginador %>Si hemos hecho todo bien cuando hacemos click en listado de la pagina index.jsp nos aparecerá el listado en el div contenedor con su respectiva paginación y nos mostrará 4 registros por página cuando hacemos click en los números de páginas (si queremos que nos muestre más registros por página cambiamos el valor de la variable RegistrosAMostrar en la pagina listado.jsp) y se mostrará de la siguiente manera: Primera página del paginador:  Segunda y última pagina del paginador  Espero que este tutorial les haya sido de gran ayuda Gracias por la atención brindada ..hasta otra oportunidad |
| Perforar objetos en Blender 3D con el modificador Boolean Posted: 25 Mar 2012 04:04 PM PDT Les quiero mostrar cómo hacer un hueco a sus objetos o Meshs en Blender, (la versión que usé es la 2.60). En Blender 3D existe un modificador llamado Boolean que tiene 3 opciones llamadas: Intersección, Unión y Diferencia. [nota:ab962683de]Pueden ver las imágenes en grande haciendo click en cada imagen.[/nota:ab962683de] Comenzamos!
Al Cilindro le ponemos de nombre: Taladro, para poder identificarlo. Al Cubo le ponemos de nombre: Pared, también para identificarlo. Colocamos en Cilindro (con nombre Taladro), en medio de la Pared (Cubo), como si lo atravesáramos, en esta posición que los colocamos nos servirá para que podamos hacer el hueco a la Pared. Ahora nos vamos hacia la parte derecha de la ventana del Programa, hacemos click donde hay un icono en forma de llave inglesa, este icono contiene los modificadores, y allí es donde está nuestro modificador para hacer el hueco. Hacemos click en Add Modifier, y luego seleccionamos Boolean. Ahora en las opciones del modificador, que nos aparecen, hacemos click en el icono que tiene forma de una cajita naranja y escogemos de la lista: Taladro ( Recordemos que es el Cilindro al que le pusimos de nombre o de identificador: Taladro ). Podemos ver que al costadito hay una opción llamada Operation. Desplegamos la lista de opciones de Operation y seleccionamos: Difference. Hacemos click en el botón Apply, para aceptar y hacer nuestro hueco. Por último nos vamos a nuestra escena de Trabajo en donde están nuestros objetos, acá movemos el Cilindro (que hizo de taladro) hacia delante para poder apreciar el hueco que hicimos al cubo (con nombre Pared). Las imágenes las subí al servidor: L4C , de Cristalab. Espero les haya gustado. |
| Dibujar bocas para Lip-sync en Flash Posted: 23 Mar 2012 01:17 AM PDT Hola amigos de cristalab. En esta ocasión les muestro cómo dibujar de una manera muy simple una boca para desarrollar la técnica de lip sync en Flash. En realidad este ejemplo está bastante simple y fue hecho así con la intención que puedas hacer tú (si nunca lo has hecho) una boca, que aunque suene raro hay quienes no lo saben. Espero sea de mucha utilidad para ustedes. Y para ahorrar palabras aquí les dejo mi videotutorial. |
| You are subscribed to email updates from Cristalab To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |













No hay comentarios:
Publicar un comentario