Cristalab |
- Efectos de iluminación en After Effects
- El futuro de la web, edición 2012
- Tabla de rutas en Redes
- Dibujar y animar un Rinnegan con CSS3
| Efectos de iluminación en After Effects Posted: 13 Jul 2012 08:27 AM PDT En este videotutorial de After Effects crearemos una composición de cabecera con títulos y un marcado aspecto de iluminación de proyector de cine, apoyándonos en la utilización de los efectos de iluminación y en la asignación de expresiones en diferentes componentes y características que crearán la animación automática. Crearemos una composición y la asignaremos un filtro fractal animado con un ligero desenfoque como soporte de fondo de la animación. Saludos. |
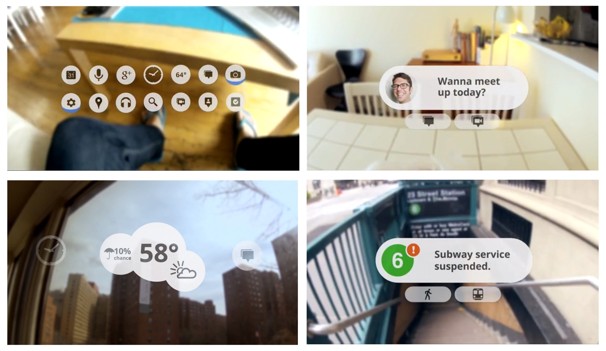
| El futuro de la web, edición 2012 Posted: 12 Jul 2012 07:58 PM PDT El Google IO que acaba de terminar presentó teléfonos, tablets, dos sistemas operativos, una bola mágica que nadie entiende y unas gafas que pueden ser la mejor o la peor idea desde el Newton hasta el iPhone. Este año ha sido de pequeños avances y grandes anuncios. iPad 3, Retina Display Macbook, Microsoft Surface, Adobe CS6, Android 4.1, Windows 8, iOS6 y el más grande: Project Glass de Google X. Hay cinco tendencias que, espero, cambiarán el mundo y forjarán el futuro de la web. Internet conectado SIEMPREYa vemos fiestas donde todo el mundo está twitteando o revisando Facebook. Cenas donde nadie habla. La gente normal las odia. La gente como nosotros ni lo nota, es algo natural. Este año, en USA, dos tercios de la población prefiere comprar un smartphone a un teléfono normal. Cada vez es más dificil encontrar teléfonos "sencillos", incluso en los sectores más pobres. Los planes de datos se abaratan en todo el mundo, al punto de ser más importantes que la voz o los SMS. Internet empieza a ser necesario para nuestras vidas aumentadas. Para saber donde comer. Cómo se llama el presidente de Costa Rica. Qué hora es en New York. En qué gate sale el vuelo. Todo, al instante. ¿Qué servicios que están moviendo la cultura "siempre conectado, al instante"? Twitter, Instagram, Facebook, Whatsapp, Maps. El fin del disco duroGoogle Drive es un pseudo disco duro conectado a Google Docs. Dropbox aumentó su plan básico de 50GB a 100GB. Apple sincroniza todo el contenido de tu iPhone en iCloud. Android guarda eternamente todos los teléfonos que has usado, las apps, los mensajes, todo lo que puede. Las fotos son instantaneamente twitteadas, instagrameadas, facebookeadas, googlepluseadas (o no) y comentadas en tiempo real. Muchas empresas se van por "el camino Google", abandonan Excel y Outlook por Docs y Calendar. Encima, Adobe Creative Cloud empuja los archivos complejos de composición creativa a "la nube" para ser editados en desktops, tablets o teléfonos. El disco duro, poco a poco, se vuelve irrelevante.  "Realidad aumentada" será invisibleLa tecnología se vuelve exitosa cuando se vuelve aburrida. A nadie le importa "EDGE" o "3G". Les importa tener internet en el celular y ver videos de gatos en el metro. Lo mismo pasa con la realidad aumentada. Street View, Waze y Google Navigation desplazaron a los GPS. Google Now sabe antes que tu cuanto tardarás en llegar a una cita. Yelp y Maps han reemplazado al directorio de papel o las llamadas a servicios de información. Y esto es el inicio nada más. Google Glass, de tener éxito, borrará para siempre la idea de una barrera entre estar siempre conectado, los smartphones y la vida normal. Mientras, hay un potencial gigantesco en crear apps móviles que aumenten las experiencias del mundo real. Ejemplos: Waze, Yelp, Tripit, Google Now, Uber, Wallet.  Todos serán forzados a ser "personas aumentadas"¿Recuerdan cuando la gente renegaba de tener celular siempre? Yo tampoco, pero todos, aunque no les guste, cargan un teléfono. Lo mismo está pasando con los smartphones. Más personas normales se ven forzadas por amigos, circulos sociales, trabajo o entorno a usar un teléfono conectado a internet. Esas personas hicieron la publicidad por SMS un éxito, son los que votan en Factor X, los que crearon la revolución de gaming movil con Angry Birds, Draw Something y Fruit Ninja. Para estas personas deberías crear tu próximo website, tu próxima app. Estar desconectado se ha convertido en un PRIVILEGIOAl día de hoy, ya es una realidad en los profesionales de la web. "Vacaciones" significa no ver el mail, no responder tweets, apagar nuestra presencia online y dejar que el mundo avance sin que lo sintamos. Estar desconectado es, desde esta decada, un privilegio. Tu empresa espera tenerte disponible y cada vez más asume que siempre estarás ahí. Igual tu familia, tus amigos, tu pareja, tus conocidos y followers. Twitter es un stream personal de sólo texto y así empezó la web en el pasado. Más ancho de banda, más ubicuidad y más dispositivos como Glass harán posible un constante flujo de audio, video, geolocalización y muchos, muchos más datos personales a la gente que le interese saber de ti. Vacaciones es dar "off" y volver al mundo analogo. |
| Posted: 14 Jun 2012 03:56 AM PDT Antes de empezar con sistemas de enrutamiento dinámico de Redes más avanzados, como EIGRP y OSPF, es imprescindible aprender a reconocer los datos e información que se nos presenta en la tabla de rutas, para entender cómo selecciona el dispositivo finalmente los caminos que llevarán la información a su destino. Realizaremos un repaso por los comandos implicados y los diferentes conjuntos de datos, en forma de direcciones de red que nos presentarán visualmente, ayudados por Packet Tracer. Saludos. |
| Dibujar y animar un Rinnegan con CSS3 Posted: 14 Jun 2012 02:28 AM PDT Hola a todos, para cerrar ésta serie de tutoriales "otakus" crearemos hoy un Rinnegan como les había comentado al final del último tutorial. Ahora bien, la imagen de lo que queremos lograr:  Les recuerdo que el código CSS de éste tutorial requiere del HTML/CSS del primer Sharingan, así como para hacerlo más breve se recomienda agregar prefixfree: Código : <!DOCTYPE html> <html lang="es"> <head> <meta charset="utf-8"/> <title>Rinnegan CSS3</title> <!-- Código principal del Sharingan --> <link rel="stylesheet" type="text/css" media="all" href="sharingan.css"/> <!-- Código del Rinnegan CSS3 --> <link rel="stylesheet" type="text/css" media="all" href="rinne.css"/> <script type="text/javascript" src="prefixfree.min.js"></script> <body> <!--Borde negro exterior--> <div id="sharingan"> <!--Iris --> <ul> <!--Pupila--> <li> </li> <!-- Primer anillo --> <li class="ring"> </li> <!--Segundo Anillo --> <li class="aspa sup"> <p> </p></li> <!-- Tercer Anillo --> <li class="aspa der"> <p> </p></li> <!--Este elemento se oculta con CSS--> <li class="aspa izq"> <p> </p></li> </ul> </div> </body> </html> Continuamos con los estilos: Código : /*---------------Rinnegan---------------*/ /*Gradiente lineal que recrea el tono de color del Rinnegan */ ul,ul:hover { background: linear-gradient(top, #8d7f9a 0%,#8f849c 14%,#90899e 29%,#9394a2 43%,#9499a4 57%,#969fa6 71%,#97a3a8 86%,#97a4a8 100%); } /*Cambiando el color de fondo de .aspa y .aspa p (puntas de las aspas) a transparente,ésto al hacer :hover */ ul:hover .aspa, ul:hover .aspa p { background-color:transparent; } /*Estilos para la pupila del Rinnegan */ ul li:first-child { background: #000; border: 1px solid #000; top: 107px; width: 11px; height: 11px; box-shadow: none; transform: none; } /*Escalando la pupila(li:first-child) al hacer ul:hover (la transición se añadió en la hoja de estilos sharingan.css) */ ul:hover li:first-child { transform:scale(1.7); } /*Borde de cada uno de los anillos*/ .ring,.sup,.der { border: 5px solid #000; } /*Ahora se reposicionara y ajustara su anchura/altura,para darle forma a los 3 anillos concéntricos que conforman al Rinnegan*/ /*Primer Anillo (mas cercano a la pupila)*/ .ring { top: 65px; left: 48.3px; width: 59px; height: 59px; transform:none; } /*El aspa superior se convierte en el segundo anillo*/ .sup { top: -39px; left: 14px; width: 126px; height: 126px; border-radius: 68px 68px 68px 68px / 64px 64px 64px 64px; } /*El aspa derecha se convierte en el tercer anillo*/ .der { top: -205px; left: -22px; width: 196px; height: 186px; border-radius: 107px 107px 107px 107px; transform: none; } /*Las 3 siguientes reglas CSS añaden una serie de transiciones para recrear la dilatación de la pupila del Rinnegan escalando sus anillos con transform:scale()*/ ul .sup,ul:hover .sup,ul .der,ul:hover .der { transition:transform 1s cubic-bezier(0, 1, 1, 2); } ul:hover .sup { transform:scale(1.3); } ul:hover .der { transform:scale(1.1); } /*Ocultando el aspa izquierda ya que no es necesaria*/ .izq { display: none; } /*Por si acaso,hay inhabilitar las animaciones del primer sharingan*/ ul:hover .sup,ul:hover .der,ul:hover .izq { animation:none; }Como les había mencionado, con algunas modificaciones al código del primer tutorial tenemos un Rinnegan que fue testeado en Chrome, Firefox y Opera, se puede acceder a un ejemplo en vivo desde aquí. Bueno, espero que les hayan gustado mis tutoriales, pueden hacer fork desde mi repositorio en github, así como cualquier sugerencia, consejo o crítica será bien recibida. P.S: Lean y vean mucho Manga/Anime, algunos tienen más trama que muchas telenovelas latinoamericanas |
| You are subscribed to email updates from Cristalab To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



No hay comentarios:
Publicar un comentario