Cristalab |
- Insertar Google Maps en tu web es fácil con Gmaps.js
- Listado, búsqueda y paginación con jquery.dataTables en PHP y Mysql
- Tutorial de Visual Basic .NET
| Insertar Google Maps en tu web es fácil con Gmaps.js Posted: 02 Jun 2012 06:24 AM PDT El API de Google Maps es muy completo. Permite desde incluir mapas en tu sitio web hasta geolocalización HTML5, poligonos, rutas, etc. El problema es su complejidad. Google Maps API v3 está inspirado en Java, mientras que Javascript es más conocido por su estilo idiomático, simple y directo. La complejidad también hace que personas no tan expertas en programación prefieran insertarlo como iframe (ugh) y simplemente no aprender mapas. HPNeo y Yaraher de Xenda liberaron hoy Gmaps.js, un proyecto que apunta a reimplementar todo el poder del API de Google Maps con la simpleza de jQuery y Javascript. Insertar un mapa simple con Gmaps.jsCreas en tu HTML algún div con el tamaño del mapa que quieres, llamalo "pony", luego en el header insertas jQuery, el API de Maps y Gmaps.js: Código : <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script> <script type="text/javascript" src="https://raw.github.com/HPNeo/gmaps/master/gmaps.js"></script> Y por último, el código del mapa Código : $(document).ready(function(){ map = new GMaps({ div: '#pony', lat: -12.043333, lng: -77.028333 }); });Y ya está. Por defecto el zoom es de 15, pero puedes cambiarlo agregando "zoom" a los parámetros iniciales.  Los ejemplos de lo que puedes hacer son muchisimos. Polígonos, rutas estilo GPS, eventos del mapa entre muchos otros. Uno básico es agregar markers al mapa. Al código de arriba le agregamos esto y ya está: Código : map.addMarker({ lat: -12.043333, lng: -77.028333, title: 'Lima', click: function(e) { alert('You clicked in this marker'); } }); Nota para Gmaps.js ¿Podrían mejorar su sitio web por favor?Entiendo que lanzar es importante, que la velocidad es clave y que querían ser publicos ya, pero hay un par de arreglos super sencillos y hasta obvios que aumentarían increiblemente la cantidad de personas que pueden impactar.
Eso es todo, un excelente proyecto. Puedes seguirlo en Github para enterarte de todos los cambios. Felicidades a [url=https://twitter.com/#!/yaraher]Yaraher[/url] y a [url=https://twitter.com/#!/hpneo]HPNeo[/url]. |
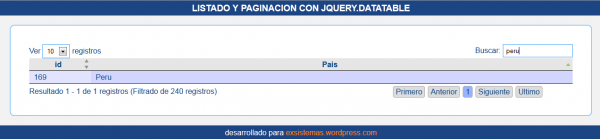
| Listado, búsqueda y paginación con jquery.dataTables en PHP y Mysql Posted: 04 May 2012 05:59 AM PDT Hola a todos, en esta oportunidad traigo un ejemplo básico sobre la utilización de este plugin Javascript, que nos permite sin hacer mucho, poder realizar una paginación de nuestro listado de registros de alguna tabla de nuestra base de datos, y no sólo eso, sino también le agrega, como vemos en la imagen principal, una caja de texto para filtrar los datos de acuerdo a lo que escribimos, y también la cantidad que queremos mostrar por página. Sin duda este es un plugin que a los desarrolladores nos es de gran utilidad. El presente ejemplo está desarrollado en PHP y consta de una base de datos en Mysql; así que sin mucho verbo empecemos.  En primer lugar lo que debemos hacer ya que el ejemplo está en PHP, será tener un emulador de servidor web local (xampp, app server, wampp u otro), y tener ejecutado los servicios de MYSQL y Apache.  Ahora para este ejemplo tengo una base de datos llamada datatable, para lo cual dejo aqui el link para descargar el script y solo tenemos que importarlo desde phpMyAdmin, es una base de datos con una tabla llamada countries que contiene 240 registros de países.  Bien, una vez que tenemos nuestra base de datos ya creada, el siguiente paso será descargarnos el plugin que necesitamos, es decir el jquery.datatables . Para eso hacemos click aqui, y dentro de la página hacemos clic en download, hasta la fecha de hoy, está en la versión 1.9.1. Una vez descargado lo necesario, descomprimimos todos los archivos, para este ejemplo necesitaremos solo algunos archivos de todo lo que descargamos, los cuales están en la siguiente ruta.
Ahora sí vamos a crear la estructura del proyecto , que debe quedar como la siguiente imagen:  Copiamos cada archivo de los requeridos de la descarga que hicimos en cada carpeta, como está en la imagen, y las imágenes de la carpeta images son las siguientes:    Ahora sí procedemos a codificar cada archivo de acuerdo al orden que aparece en la imagen. CARPETA CSS archivo style.css [css:1:b64fcbf63d]*{margin:0;} body{ background:#F2F2F2; color:#084B8A; font-size:16px; font-family:Arial; } #contenido{ background:#fff; margin:20px auto; overflow:hidden; padding:40px ; border:1px solid #2E9AFE; width:90%; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } input, select{ background:#fff; border:1px solid #2E9AFE; padding:5px; } header{ background:#1C4583; color:#fff; padding:5px; text-align: center } footer{ background:#1C4583; color:#fff; padding:5px; text-align: center } footer a{ color:#FF8000; text-decoration: none; } footer a:hover{ color:#F2F5A9; }[/css:1:b64fcbf63d] CARPETA JS archivo funciones.js Código : $(document).ready(function(){ verlistado() //CARGAMOS EL ARCHIVO QUE NOS LISTA LOS REGISTROS, CUANDO EL DOCUMENTO ESTA LISTO }) function verlistado(){ //FUNCION PARA MOSTRAR EL LISTADO EN EL INDEX POR JQUERY var randomnumber=Math.random()*11; $.post("libs/listarPaises.php", { randomnumber:randomnumber }, function(data){ $("#contenido").html(data); }); }CARPETA JS archivo jslistadopaises.js (aquí configuramos el datatable). Código : $(document).ready(function(){ $('#tabla_lista_paises').dataTable( { //CONVERTIMOS NUESTRO LISTADO DE LA FORMA DEL JQUERY.DATATABLES- PASAMOS EL ID DE LA TABLA "sPaginationType": "full_numbers" //DAMOS FORMATO A LA PAGINACION(NUMEROS) } ); })CARPETA LIBS archivo conexion.php Código : <?php function Conectarse(){ $servidor="localhost"; $basededatos="datatable"; $usuario="root"; $clave=""; $cn=mysql_connect($servidor,$usuario,$clave) or die ("Error conectando a la base de datos"); mysql_select_db($basededatos ,$cn) or die("Error seleccionando la Base de datos"); mysql_query ("SET NAMES 'utf8′"); return $cn;} ?>CARPETA LIBS archivo listarPaises.php Código : <?php require_once('conexion.php'); $cn= Conectarse(); $listado= mysql_query("select * from countries",$cn); ?> <script type="text/javascript" language="javascript" src="js/jslistadopaises.js"></script> <table cellpadding="0″ cellspacing="0″ border="0″ class="display" id="tabla_lista_paises"> <thead> <tr> <th>id</th><!–Estado–> <th>Pais</th> </tr> </thead> <tfoot> <tr> <th></th> <th></th> </tr> </tfoot> <tbody> <?php while($reg= mysql_fetch_array($listado)) { echo '<tr>'; echo '<td >'.mb_convert_encoding($reg['id'], "UTF-8″).'</td>'; echo '<td>'.mb_convert_encoding($reg['country'], "UTF-8″).'</td>'; echo '</tr>'; } ?> <tbody> </table>CARPETA RAIZ archivo index.php Código : <!DOCTYPE html> <html> <head> <title>Listados y paginacion con jquery datatable</title> <meta charset="utf-8″> <!– ESTILO GENERAL –> <link type="text/css" href="css/style.css" rel="stylesheet" /> <!– ESTILO GENERAL –> <!– JQUERY –> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" language="javascript" src="js/funciones.js"></script> <!– JQUERY –> <!– FORMATO DE TABLAS –> <link type="text/css" href="css/demo_table.css" rel="stylesheet" /> <script type="text/javascript" language="javascript" src="js/jquery.dataTables.js"></script> <!– FORMATO DE TABLAS –> </head> <body> <header id="titulo"> <h3>LISTADO Y PAGINACION CON JQUERY.DATATABLE</h3> </header> <article id="contenido"></article> <footer> desarrollado para<a target="_blank"href="http://www.exsistemas.wordpress.com"> exsistemas.wordpress.com</a> </footer> </body> </html> Ahora, si hemos hecho todo bien, ejecutamos el proyecto y el resultado debe ser el siguiente:  Si hacemos click en las siguientes páginas vemos que el paginador funciona:  Si realizamos un filtro por algún nombre de país, vemos que funciona adecuadamente:  Por último, si hacemos click en las cabeceras de las tablas (nombres de las columnas) se acomoda de manera ascendente o descendente según sea el caso:  Eso es todo por ahora, recibo comentarios, críticas constructivas y sugerencias... Hasta otra oportunidad…. gracias |
| Posted: 31 Aug 2009 05:00 PM PDT |
| You are subscribed to email updates from Cristalab To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



No hay comentarios:
Publicar un comentario